Kurs Django Podstawa – #5 – Rozszerzenie – Zapis wiadomości do pliku
Posted on: August 7, 2024

Kurs Django Podstawa – #5 – Rozszerzenie – Zapis wiadomości do pliku
“Zapis wiadomości do pliku”
Teraz rozszerzymy funkcjonalność koszyka, tak, żeby można było zmieniać ilość zakupionych produktów i automatycznie patrzeć jak zmienia się cena końcowa, a potem wyślemy taką wiadomość na komputer. Nasz pomysł wygląda następująco.
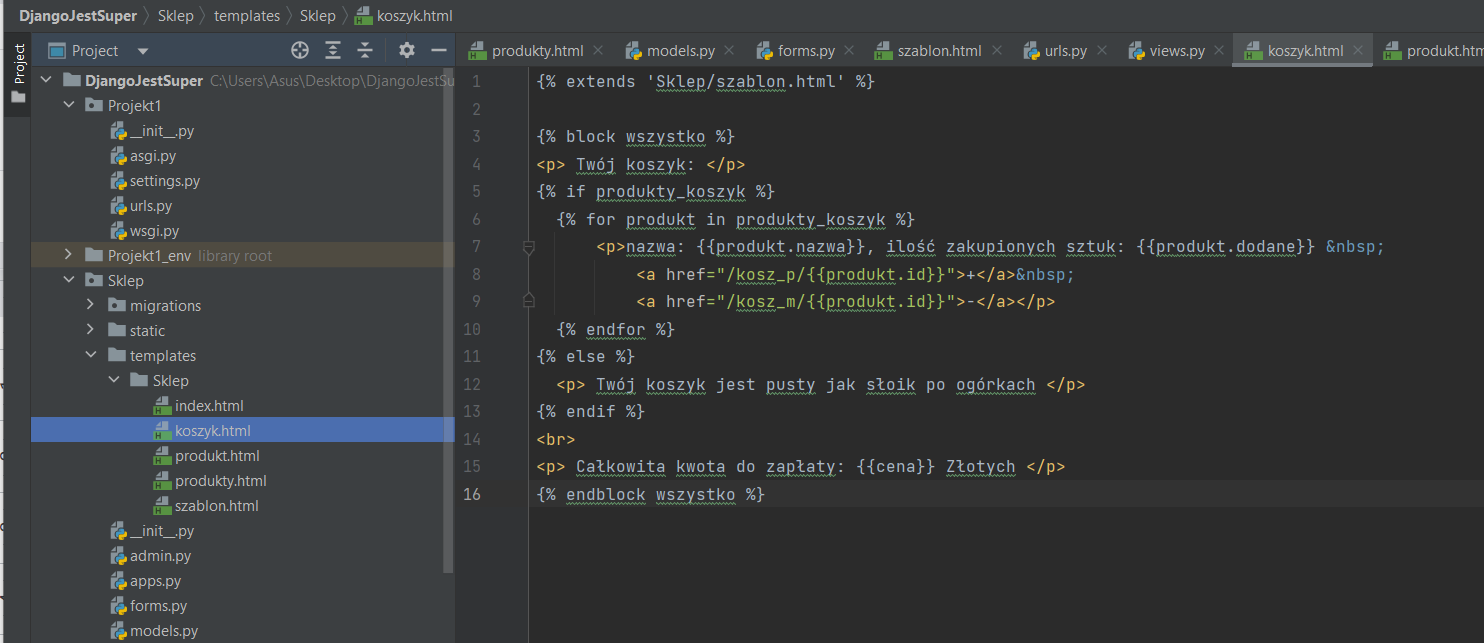
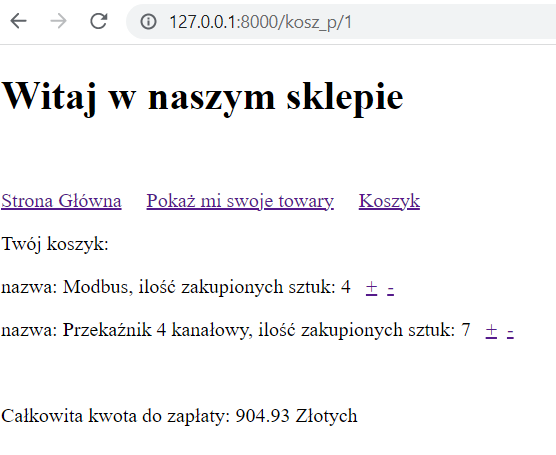
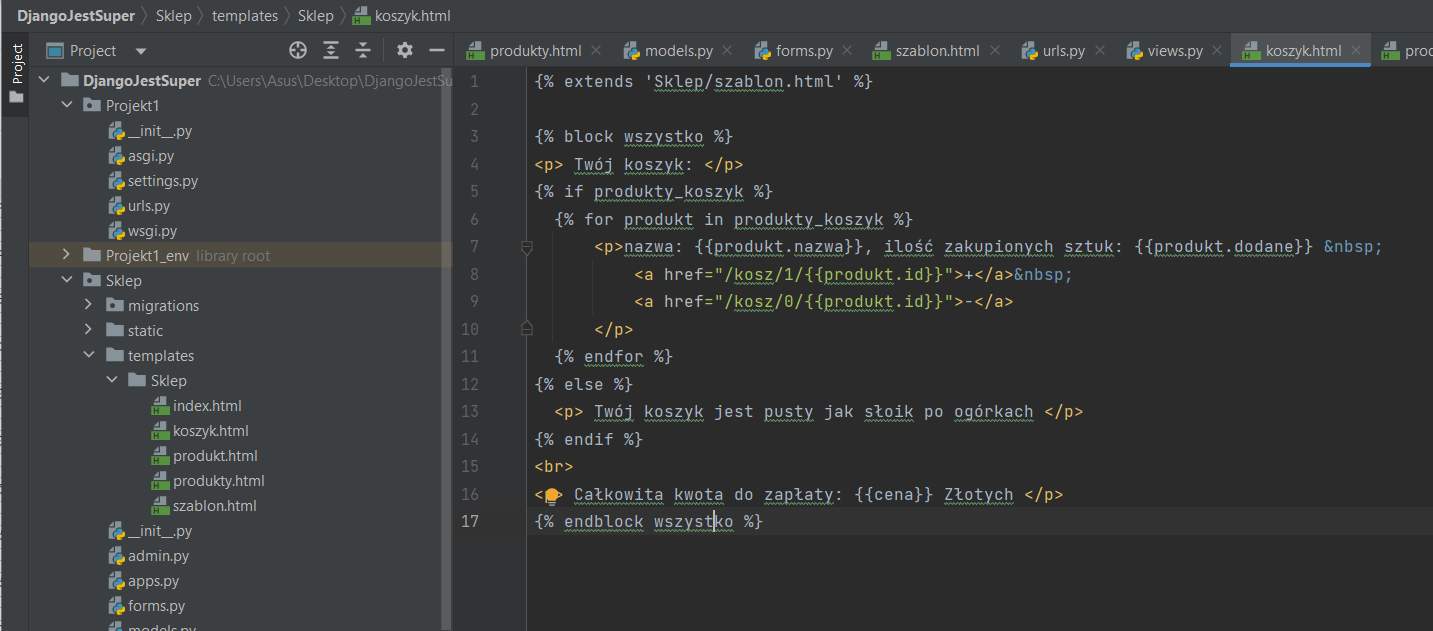
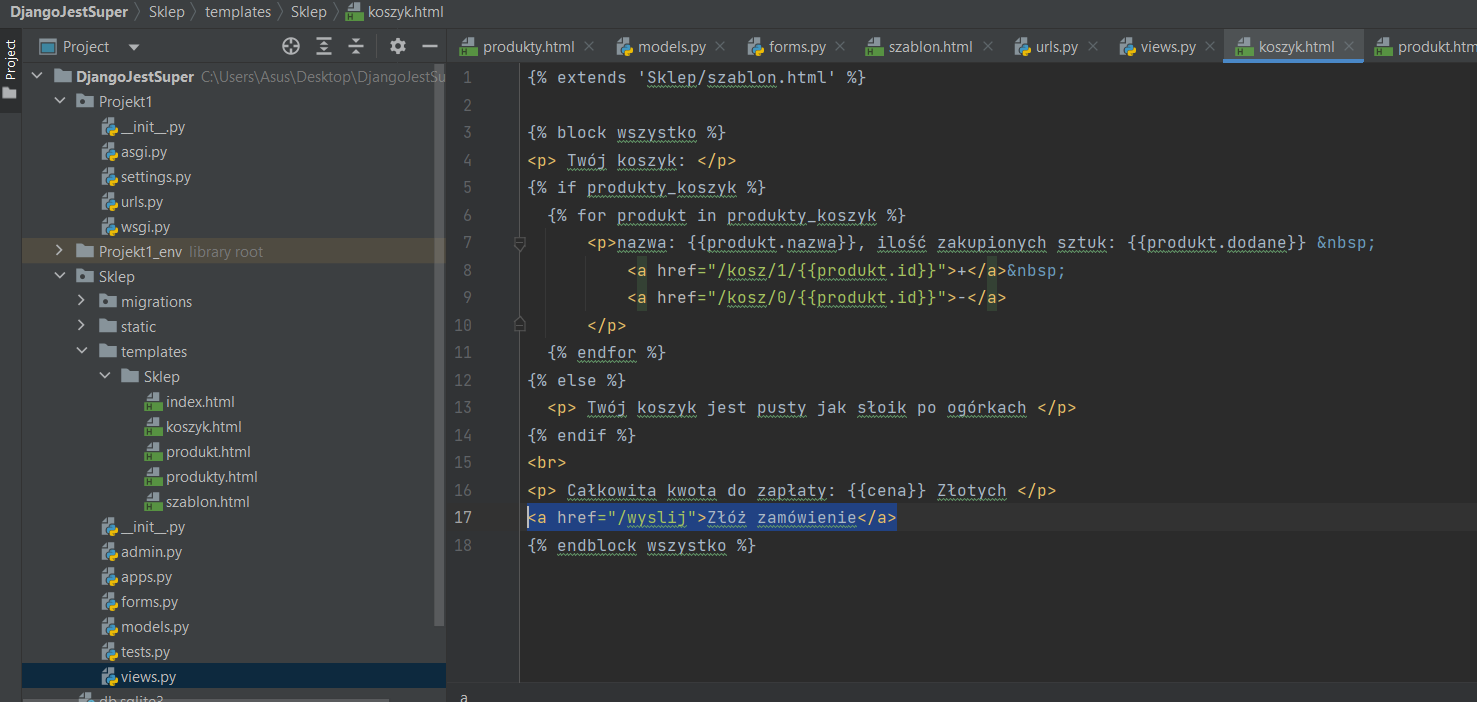
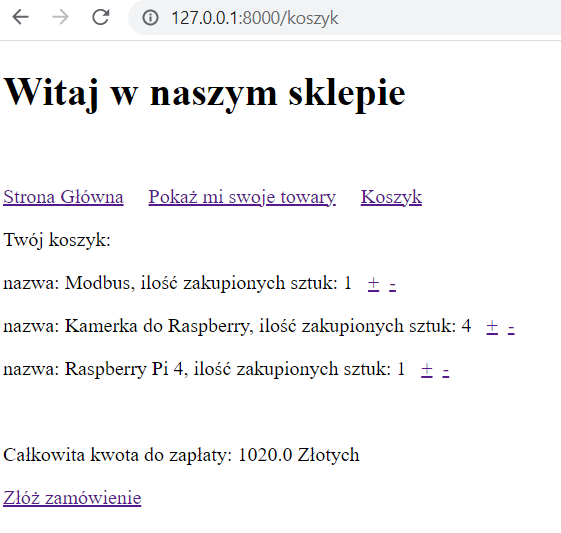
Na początek zmieńmy plik koszyk.html dodając w formie odnośników “+” i “-” obok wyświetlanej ilości zamówionych produktów

Mamy wyświetlone dwa linki dla każdego produktu w koszyku, które póki co prowadzą do nikąd,

aby to zmienić musimy updetować pliki urls.py o dwie dodatkowe linijki,

Chcemy wprowadzić dwie kolejne funkcje, jedna zmniejszająca ilość zakupionych sztuk, a druga zwiększająca, potrzebujemy odwołać się, do konkretnego produktu, dlatego przekażemy wartość ID danego obiektu.
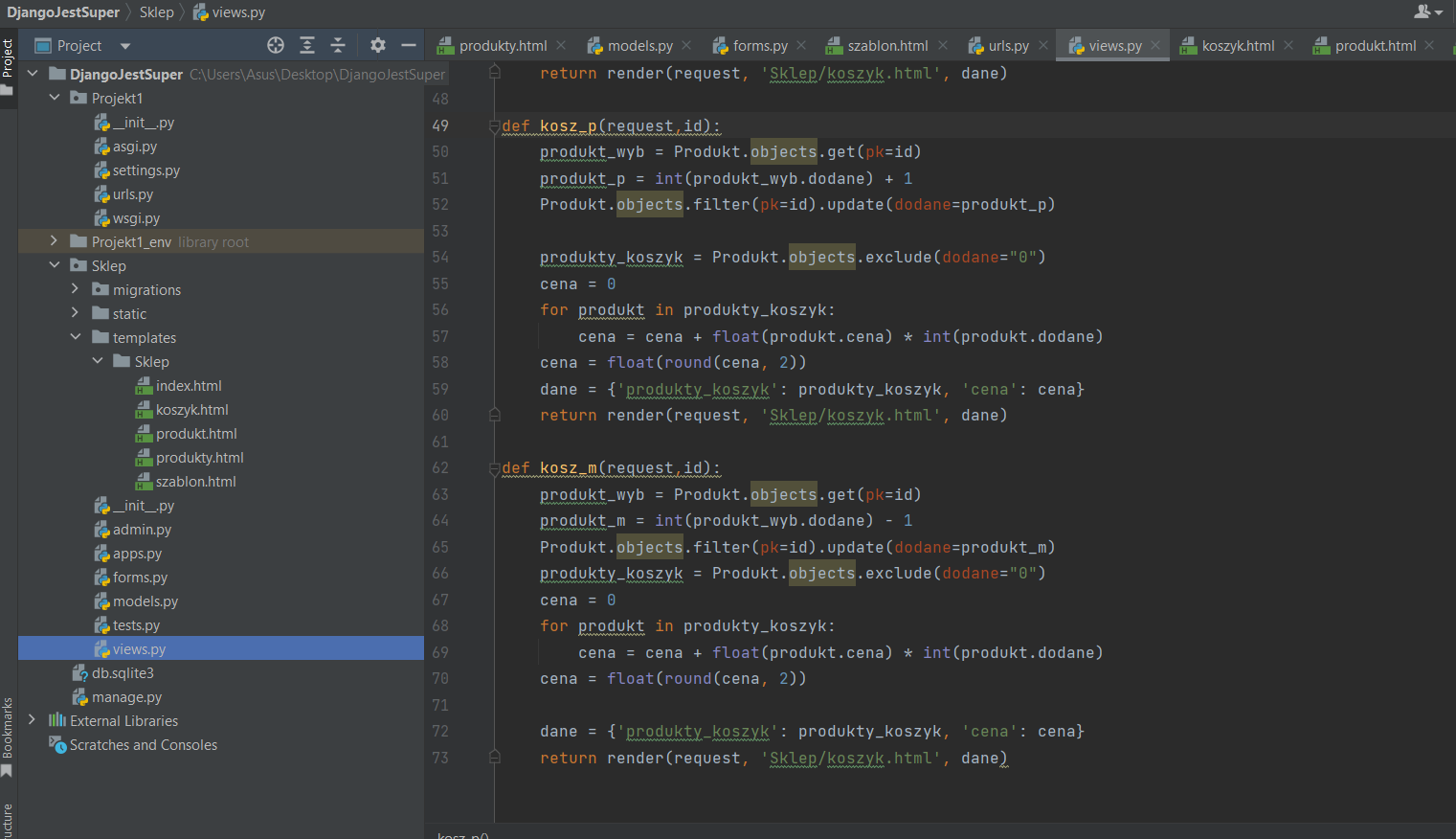
Teraz przyszedł czas na plik views.py, dodaliśmy jedną linijkę w już istniejącej funkcji koszyk, w celu zaokrąglenia wartości końcowej ceny do dwóch miejsc po przecinku. Oraz dwie funkcję bazujące na funkcji koszyk, ale dodatkowo zmieniające ilość danego produktu o jeden więcej lub mniej.

W nowo dodanych funkcjach na początku pobieramy informacje o danym produkcie z bazy danych wykorzystując wcześniej przesłane ID. Następnie dodajemy jeden lub odejmujemy a reszta pozostaje taka sama jak w funkcji koszyk. Teraz powinno wszystko działać.

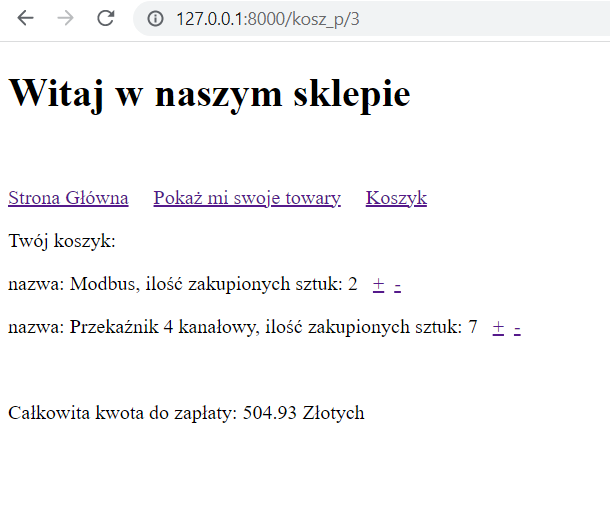
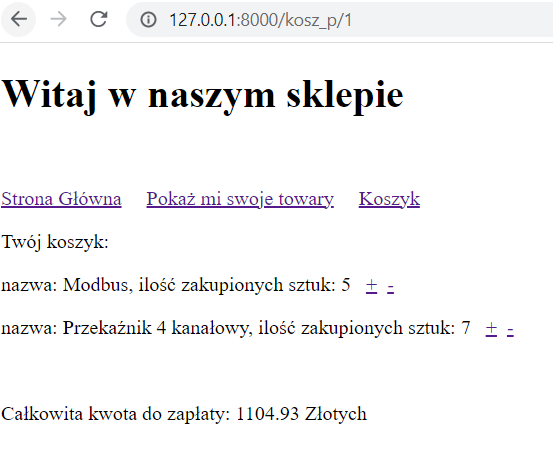
Po wciśnięciu plusa, zwiększy się ilość produktów i cena końcowa o odpowiednią wartość.

To jest tylko przykładowe rozwiązanie, jedno z wielu jakie można by było wykorzystać,
dlatego spróbujmy nieco uszczuplić kod, i zastosujmy jedną funkcję, wysyłając dwa parametry, jeden będzie nas informował czy chcemy dodać czy odjąć produkt, a drugi parametr będzie się odnosił tak jak wcześniej do ID produktu.
Najpierw plik koszyk.html

Uwzględniamy dodatkowy parametr w adresach url, niech 1 będzie oznaczało dodanie a 0 odejmowanie.
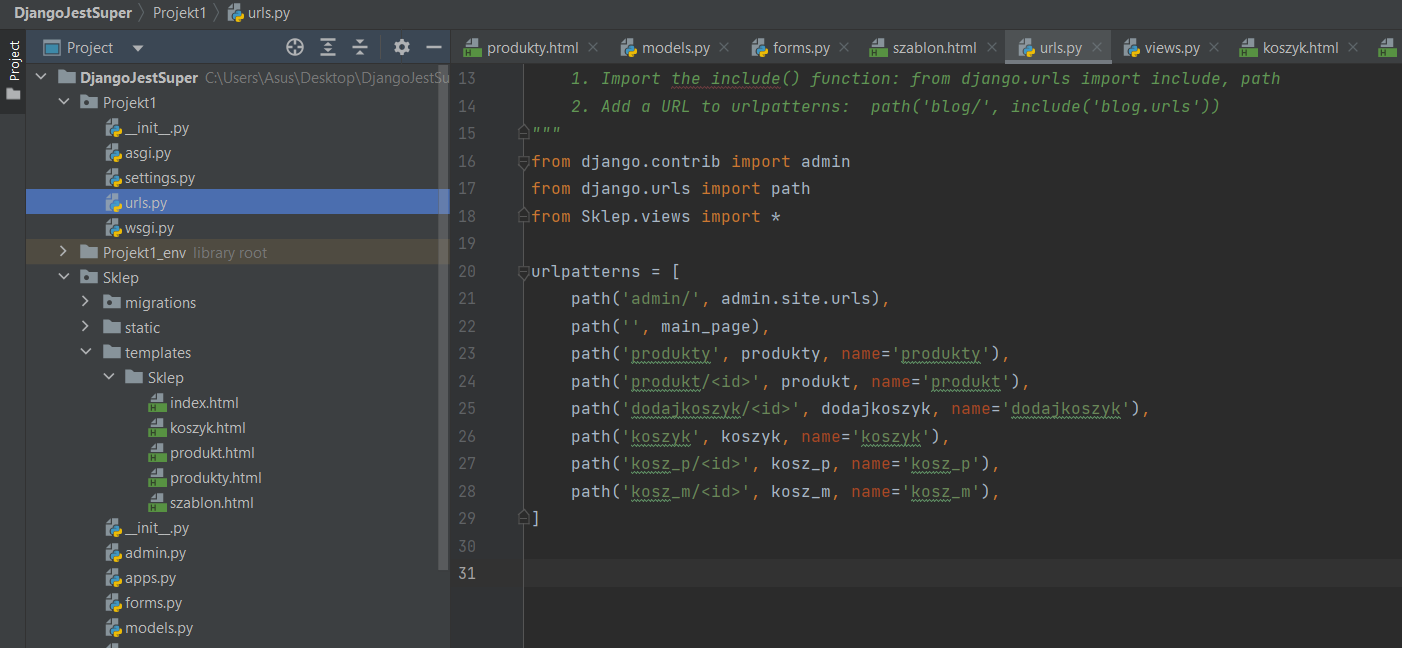
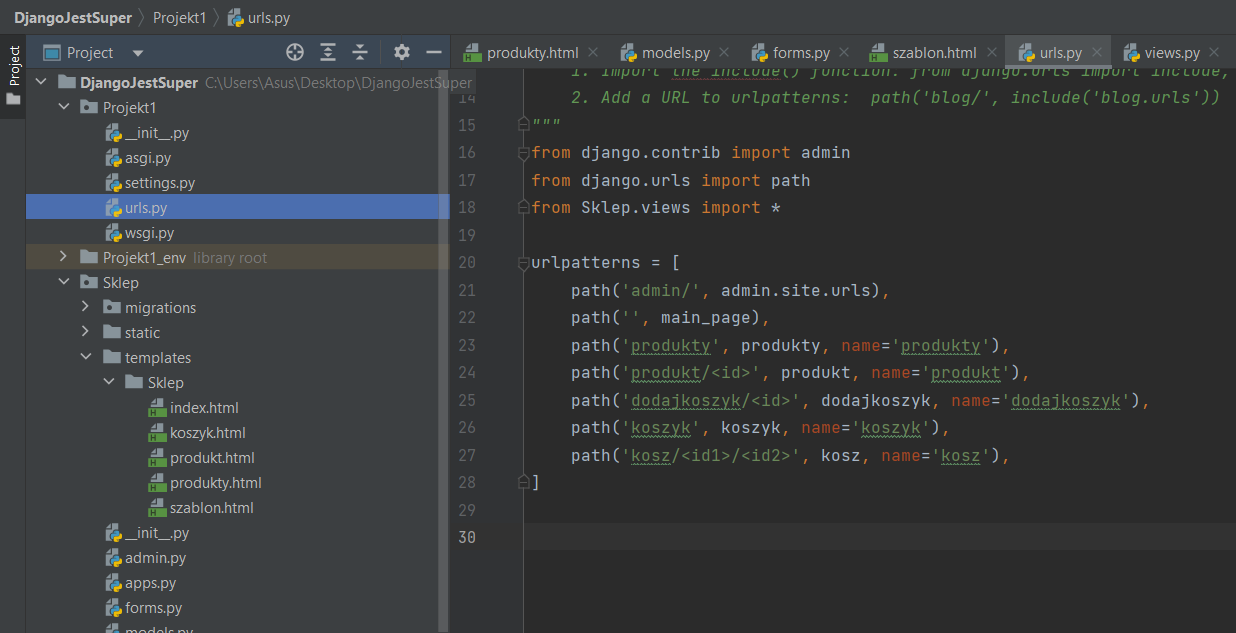
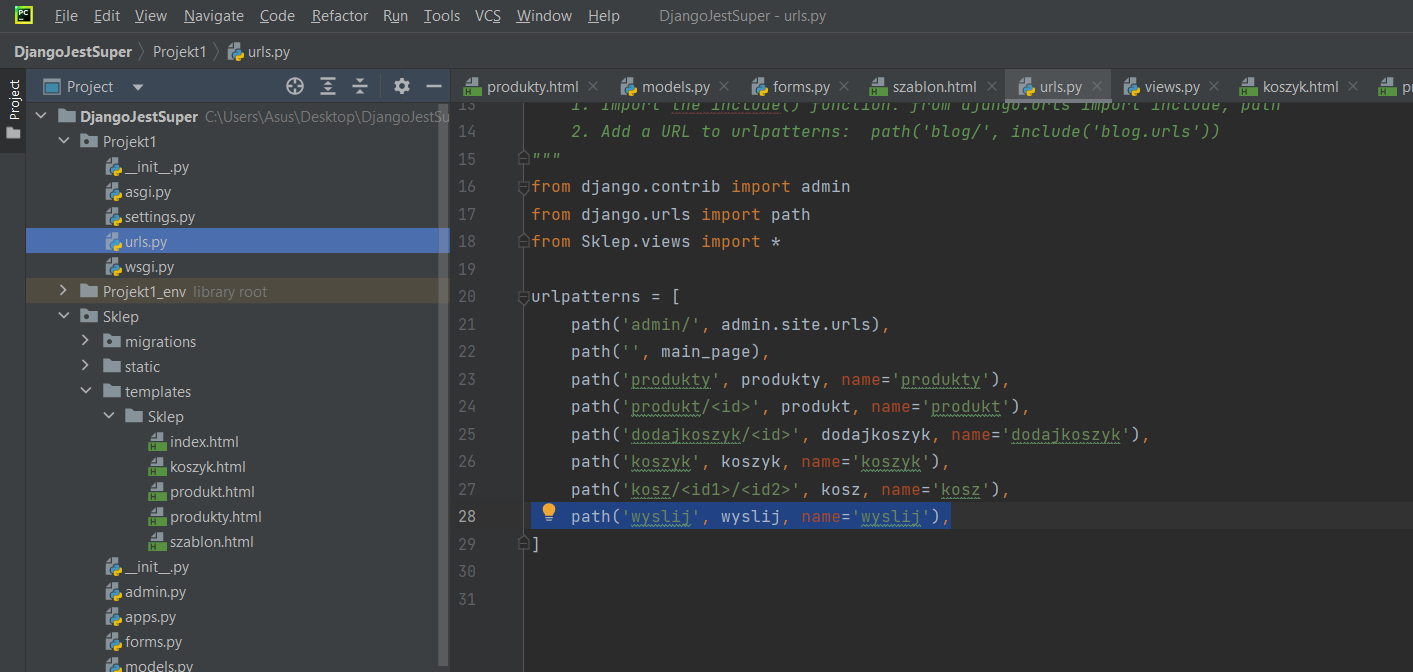
Teraz urls.py
Usuwamy dwie linijki z adresami i zamiast niej dajemy jeden adres z dwoma parametrami.
id1 to nasze 0 albo 1, natomiast id2 to odpowiedni obiekt.

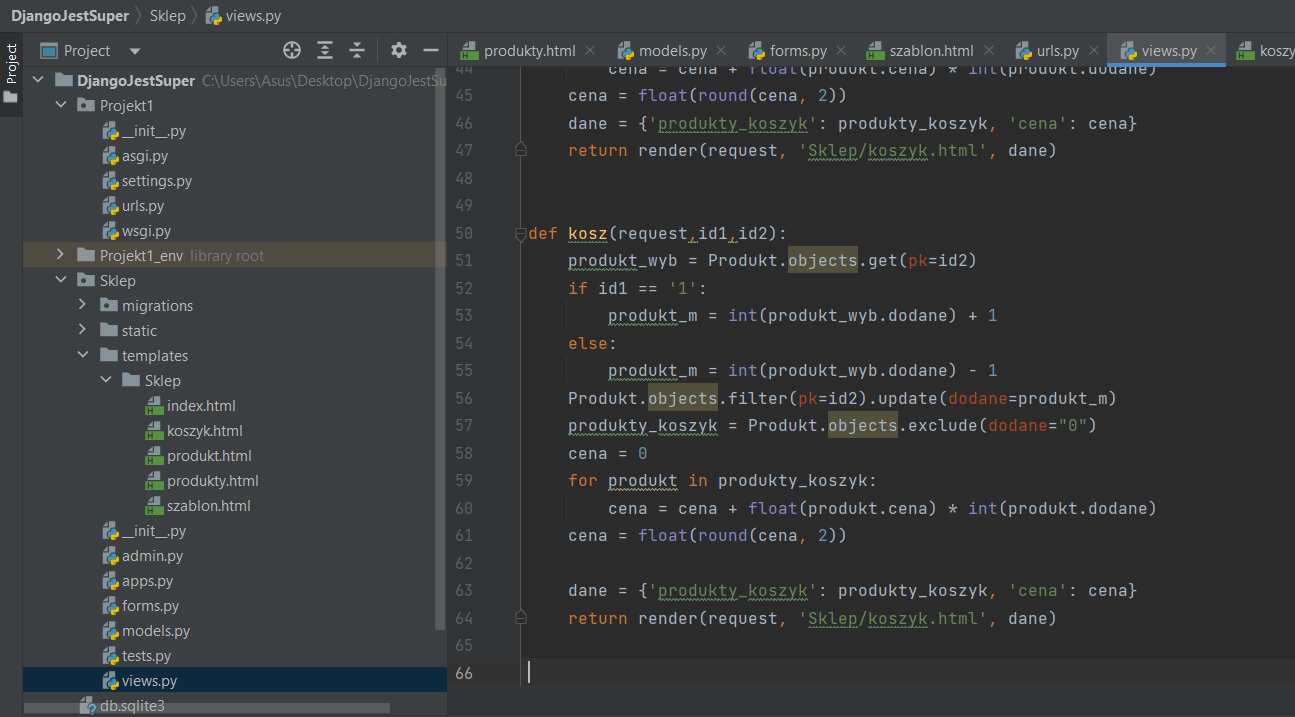
W pliku views.py usuwamy dwie dodane funckje kosz_p oraz kosz_m i zamiast nich tworzymy funkcję kosz.

Teraz w funkcji mamy warunek, jeśli id1 jest równe 1 to dodaj produkt, zwiększ atrybut dodane o 1 danego obiektu, jeśli wartość id1 jest inna, w tym wypadku wynosi 0 to odejmij jeden produkt. Dzięki tej operacji nie zmieniliśmy efektu końcowego, nadal mamy + i - przy ilości produktów, oraz po wciśnięciu ta liczba maleje lub rośnie o jeden wraz z ceną końcową o odpowiednią wartość, ale posiadamy bardziej elegancką postać kodu. To co udało się Tobie zrobić to tak zwana refaktoryzacja kodu, Gratulujemy :D
Następnie zaimplementujemy kolejną funkcjonalność czyli stworzenie pliku tekstowego z podsumowaniem zamówienia na pulpicie, chcieliśmy wplątać w ten kurs wprowadzenie do prostej interakcji z komputerem/laptopem/mikrokomputerem, na którym jest postawiony serwer Django.
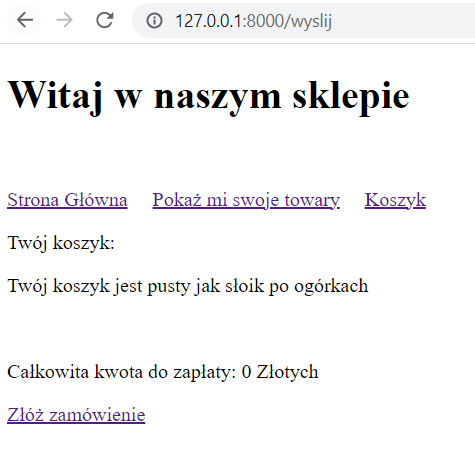
Stworzymy przycisk wyślij w naszej aplikacji, który odpali funkcję odpowiedzialną za utworzenie pliku.
W koszyk.html dodajemy jedną linijkę

W urls.py również jedną linijkę

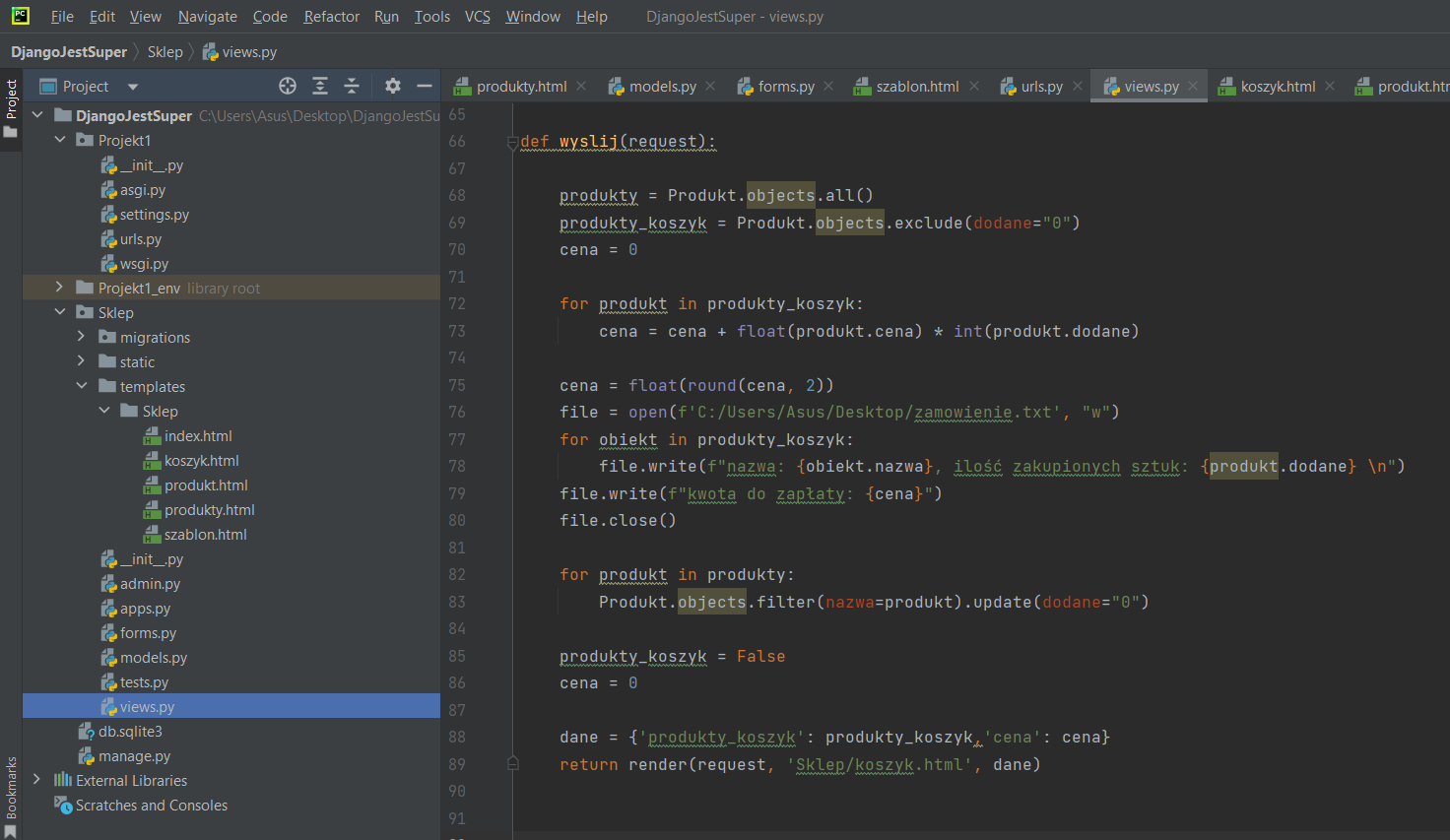
oraz w views.py nową funckję

Szybko, prosto i skutecznie ;D
Funkcja pobiera wszystkie potrzebne obiekty, potem liczy całkowitą kwotę. Można by stworzyć nową klasę w pliku models.py np. Ustawienia i tam przechowywać wartość całkowitej kwoty do zapłaty a potem ją pobierać, możesz nam dać znać czy udało Ci się to zrobić, jakby pojawiły się problemy to po prostu do nas napisz.
W tej linijce Python spróbuje otworzyć plik zamowienia.txt (a jak taki nie istnieje to go stworzyć), który znajduje się w zdefiniowanej ścieżce, u Ciebie to będzie wyglądać troszkę inaczej,więc jeśli chcesz, żeby plik stworzył się na pulpicie, to prawy na pierwszą lepszą ikonkę na pulpicie, potem właściwości i lokalizacja to szukana ścieżka.

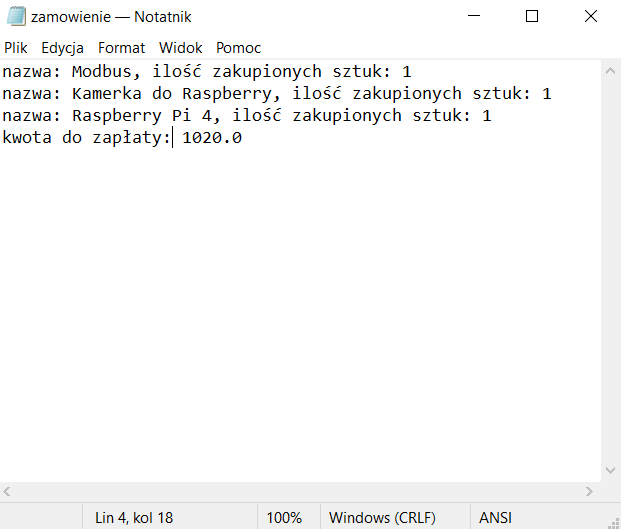
Następnie w funkcji, mamy pętle, która dla każdego dodanego produktu do koszyka, wypisuje ilość zakupionych sztuk do utworzonego wcześniej pliku, a na końcu zapisuję sumaryczną kwotę za zamówienie. Potem zamyka plik. Skoro zamówienie zostało zrealizowane, chcemy wyczyścić koszyk, co robi dalsza część kodu. Przekazujemy w pakiecie danych pusty koszyk, i cenę równą zero.

Po kliknięciu Złóż zamówienie wartości w bazie danych się wyzerują, a na pulpicie (w tak zdefiniowanej ścieżce) zostanie utworzony nasz “paragon” czyli plik zamowienie :


Category: Kurs Django Podstawa