Kurs Django Podstawa – #7 – Stylizacja, Bootstrap, Chat GPT, Podsumowanie Kursu
Posted on: August 7, 2024

Kurs Django Podstawa – #7 – Stylizacja, Bootstrap, Chat GPT, Podsumowanie Kursu
“Django Sklep - Zakończenie”
W ostatnim rozdziale tego kursu popatrzymy, jak urozmaicić wizualnie naszą aplikację.
Wykorzystamy do tego bibliotekę Bootstrap. Jeśli zadajesz sobie pytanie, co to jest? Proszę:
Bootstrap to popularny zestaw narzędzi do tworzenia responsywnych (dostosowanych do różnych wielkości ekranów, co wbrew pozorom nie jest takie oczywiste xP) i mobilnych stron internetowych. Składa się z zestawu gotowych do użycia komponentów stylizacyjnych, takich jak przyciski, formularze, ikony itp., a także skryptów dodających różne funkcje interaktywne.
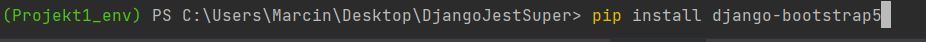
Aby dodać bibliotekę Bootstrap, wpisz poniższą komendę przy aktywnym serwerze (nazwa w nawiasie):

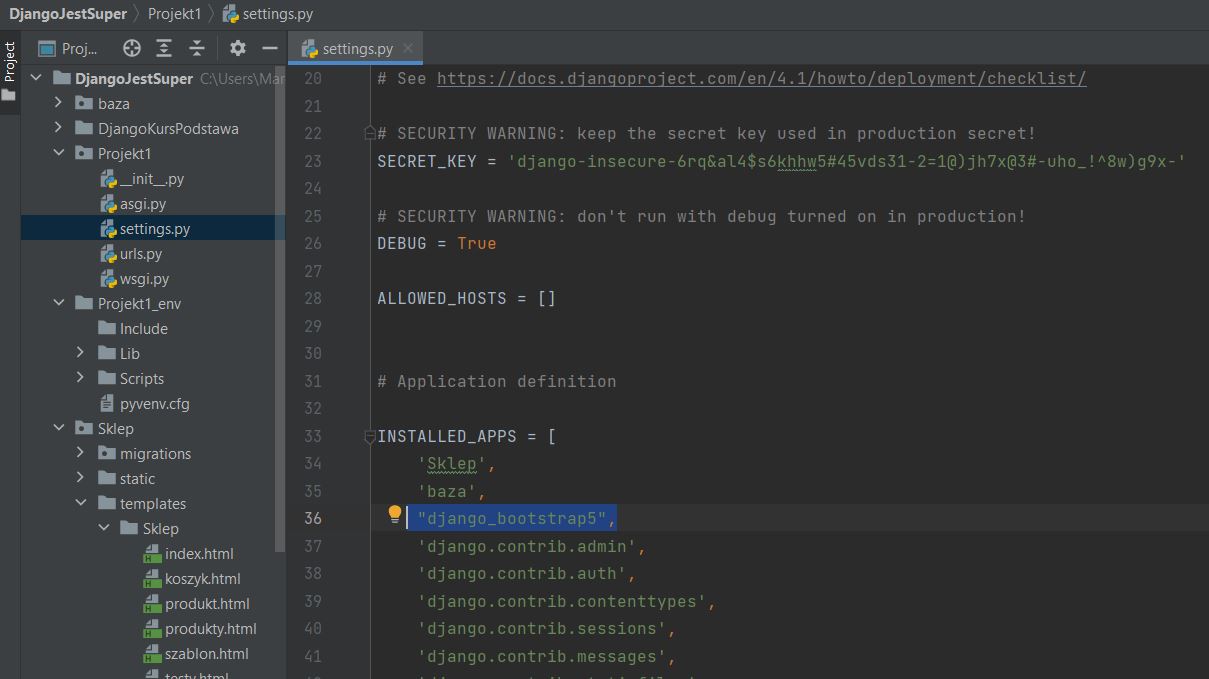
Po automatycznym pobraniu dopisz w pliku settings.py w sekcji INSTALLED_APPS swojego projektu:

Teraz możesz bawić się do woli i kreować stronę, jak tylko chcesz, wykorzystując klasykę HTMLa. Pokażemy też, jak wykorzystać obecne darmowe narzędzie, jakim jest Chat GPT (jeśli nie wiesz, co to jest, jest to internetowa sztuczna inteligencja z całkiem sporym zbiorem danych. Wejdź w link https://chat.openai.com, stwórz darmowe konto i zobacz, co potrafi to cudo).
Chat GPT jest dosyć inteligentny, jednak samo pytanie ma istotny wpływ – im bardziej jest szczegółowe, tym lepszą odpowiedź dostaniemy. Oczywiście, można próbować zadawać ogólne prośby, jak: "Napisz mi stronę HTML", a potem dodawać szczegóły. (Alert! Będzie filozofowanie) Warto też pamiętać, że żeby zadać dobre pytanie, trzeba znać część odpowiedzi.
Przykładowo napisaliśmy:
"Mam serwer Django, szablon HTML wygląda teraz tak:"
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Sklep</title>
</head>
<body>
<h1>Witaj w naszym sklepie</h1><br>
<p>
<a href="/">Strona Główna</a> <a href="/produkty">Pokaż mi swoje towary</a>
<a href="/koszyk">Koszyk</a>
{% if user.is_authenticated %}
Witaj, {{user.username}}.
<a href="{% url 'baza:logout' %}">Wyloguj</a>
{% else %}
<a href="{% url 'baza:register' %}">Rejestracja</a>
<a href="{% url 'baza:login' %}">Zaloguj</a>
{% endif %}
</p>
{% block wszystko %}{% endblock wszystko %}
</body>
</html>
Zainstalowałem "django_bootstrap5".
Wykorzystaj biblioteki z "django_bootstrap5" i przerób mój kod, żeby aplikacja lepiej się prezentowała. Zrób menu u góry ekranu i na środku blok z {% block wszystko %}{% endblock wszystko %}.
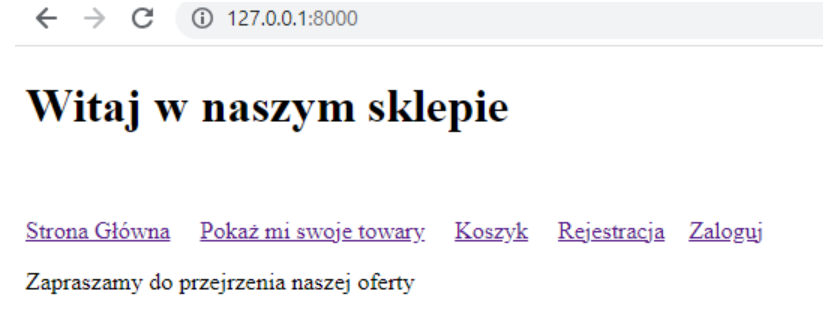
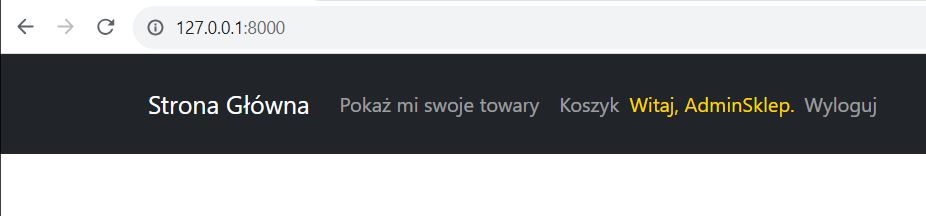
Następnie napisaliśmy, żeby Chat GPT zmienił kod tak, żeby nazwa zalogowanego użytkownika wyświetlała się na złoto. W kilka minut z takiego wyglądu:

Uzyskaliśmy taki pasek menu:

Następnie przerobiliśmy kolejny plik HTML, index.html, z prostego wyświetlania tekstu “Zapraszamy do przejrzenia naszej oferty”. Napisaliśmy w skrócie, żeby Chat GPT tak zmodyfikował plik, aby dodał przykładową animację powoli pojawiającego się napisu, przycisk zmieniający kolor oraz ikonki social mediów, które będą jednocześnie odnośnikami do nich.
To tylko przykładowe rozwiązanie. Możesz to zrobić po swojemu na milion różnych sposobów.
Tym krótkim w opisie, a w praktyce pewnie najdłuższym czasowo rozdziale, zakończymy kurs podstawowy z programowania, Django oraz Web Serwerów ;D.
Podsumowanie całości:
Na 99% już wiesz, jak to działa. Nawet jeśli to rzucisz i chcąc stworzyć własną stronę, użyjesz WordPressa albo zlecisz to profesjonaliście, będziesz wiedział, jak to powstaje. Spokojnie będziesz mógł zasugerować coś od siebie, a nie polegać na czyjejś opinii i sztucznej inteligencji. Ten kurs przedstawił podstawy Django na przykładzie stworzenia interaktywnej strony sklepu internetowego. W dalszej kolejności można skorzystać z ograniczeń, ale darmowych hostingów (albo wykupić zwykły hosting i posiadać swoją własną stronę dostępną dla każdego, a nie tylko osób połączonych z Wi-Fi, na którym jest postawiony serwer) i wprowadzić aplikację w życie. Wysłać link do znajomych, żeby zrealizowali zamówienie u Ciebie ;D. Jak to zrobić, postaramy się pokazać w kolejnych kursach. Pamiętaj również, że to tylko prosty przykład użycia Django – jego możliwości są praktycznie nieograniczone!
Poniżej podajemy również link do pobrania z całym kodem, jaki napisaliśmy, żeby stworzyć tę aplikację. Udostępnione pliki należy podmienić na postawionym serwerze.
Category: Kurs Django Podstawa